Een interactieve video maken
- Wat is een Interactive Video?
- Wat zijn de voordelen van een Interactive Video t.o.v een gewone video?
- Hoe maak ik een Interactive video?
- Wat voor videopaden kan ik tussen de video’s maken?
- Hoe kan ik een Interactive Video bewerken?
- Hoe kan ik een Interactive Video toepassen in mijn onderwijs?
- Tips en tricks voor Interactive Video
Wat is een Interactive Video?
Interactive Video is een tool waarmee je als kijker kan kiezen wat de vervolgvideo is. Daarmee is de inhoud die de kijker te zien krijgt afhankelijk van zijn of haar keuze. Hierdoor wordt de inhoud persoonlijker gemaakt. Je kunt een Interactive Video beschouwen als een netwerk van met elkaar verbonden video’s waarin de kijker ‘zijn eigen avontuur kiest’.
Bekijk hier een voorbeeld Interactive Video met daarin meer uitleg erover
Wat zijn de voordelen van een Interactive Video t.o.v een gewone video?
- Met een Interactive Video is de content beter af te stemmen op het individu omdat de kijker zelf bepaalt wat hij of zij wil zien.
- Een Interactive Video grijpt de aandacht van de kijker beter, omdat deze tijdens het bekijken van de video een actieve houding (‘lean forward’) heeft om verder te komen in de Interactive Video.
- Een Interactive Video kan meer inzicht bieden in het leerproces van de kijker. Met Analytics kan je bijvoorbeeld bekijken welke keuzemogelijkheid in een Interactive Video het vaakst wordt aangeklikt. Lees hier meer over Analytics.
Hoe maak ik een Interactive video?
1. Ga naar My Media in Canvas of het portaal.
2. Klik op Add New en kies voor Interactive video.

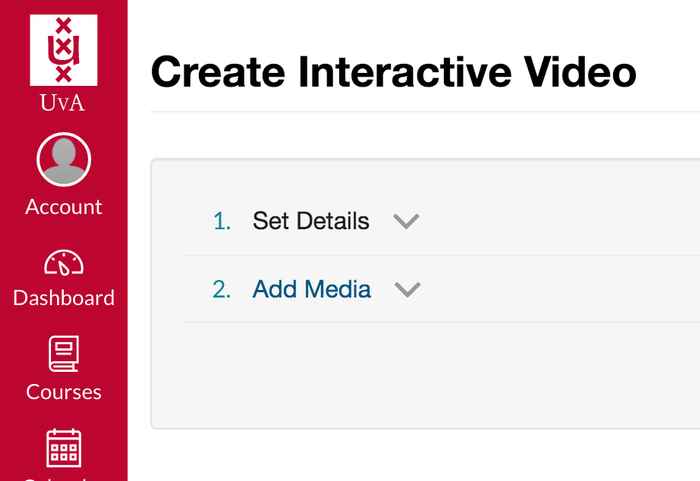
3. Het Create Interactive Video menu opent.

4. Vul onder het kopje Set Details de naam van de video, een omschrijving en tags in.
5. Voeg de video’s toe waarmee je wilt gaan werken onder het kopje Add Media. Het is dus belangrijk dat de video’s waaruit de Interactive Video gaat bestaan, al gemaakt zijn.
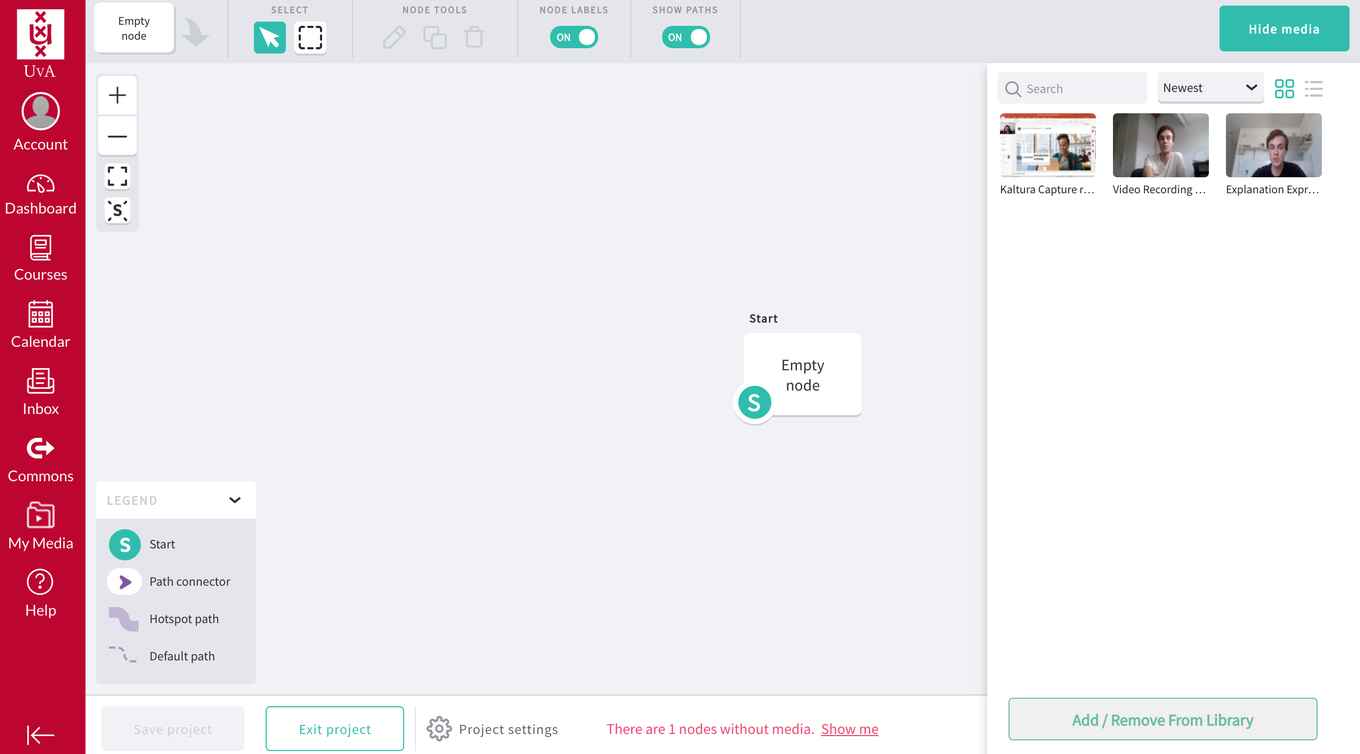
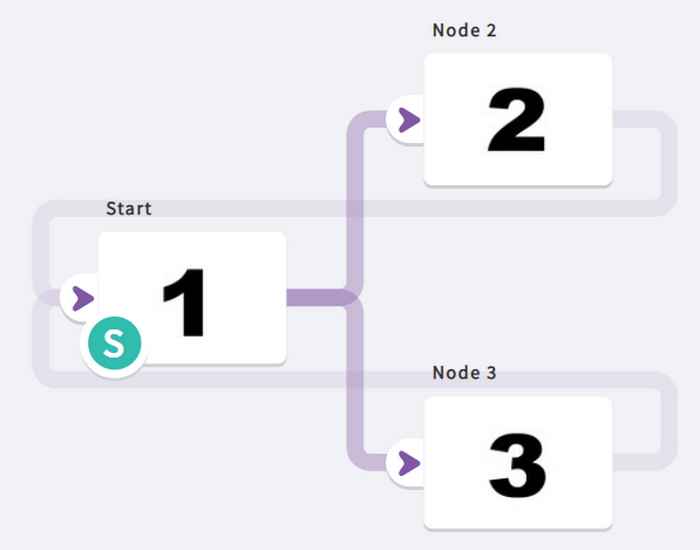
6. Klik op Create: je wordt naar het samenstel-scherm doorgestuurd. Dit is de plek waar je losse video’s, hier nodes genoemd, aan elkaar gaat verbinden.

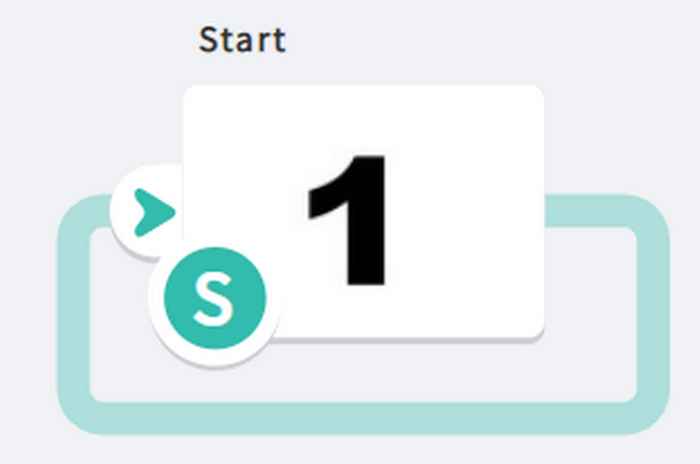
7. De geselecteerde video’s verschijnen in de library aan de rechterkant van het scherm. Sleep de video waarmee je wilt beginnen uit de library naar de start node.
8. Sleep vervolgens meer video’s naar het grijze vlak.
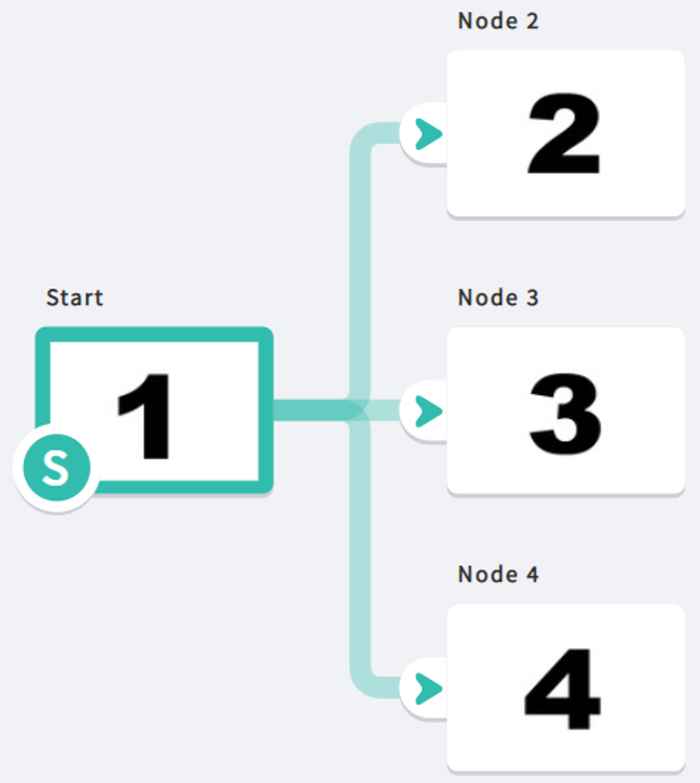
9. Verbind de video’s aan de start video door de path connector te slepen naar de video. Maak zoveel vertakkingen tussen video’s als nodig.
10. Dubbelklik op de naam van de node om deze te veranderen. Hierdoor kan je het overzichtelijker voor jezelf maken.
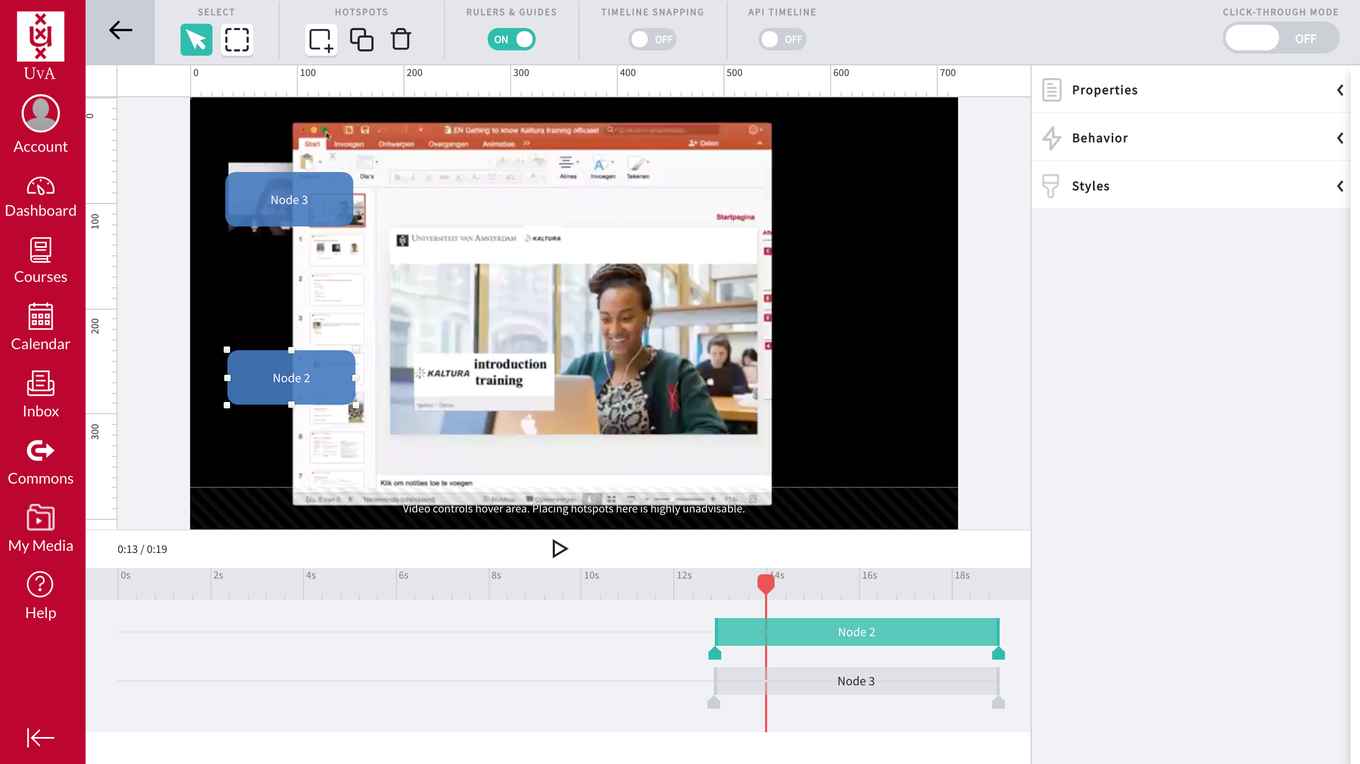
11. Dubbelklik op de (start)node waar keuzevideo’s aan verbonden zijn. Er verschijnt een menu. Je ziet dat de keuzevideo’s als hotspots (knoppen) in de video verschijnen. Versleep de hotspots naar de gewenste locatie op het scherm. Dubbelklik op de hotspots om de tekst erin te veranderen. Stel door te schuiven op de tijdbalk in wanneer de hotspots verschijnen. Om te zien hoe het resultaat is, kan je de click-through mode, rechtsboven, aanzetten.

12. Pas eventueel de instellingen van de node aan in het rechter menu: Properties, Behavior en Styles.
13. Wanneer je klaar bent klik je op het ‘terug pijltje’ links bovenaan in het menu.
14. Klik op Save Project.
15. Klik op Exit Project.
Wat voor videopaden kan ik tussen de video’s maken?
- Keuzemogelijkheid
Je kunt kijkers de mogelijkheid bieden om in een video zelf te kiezen welke video de kijker daarna gaat zien. Hiervoor moet je de path connector aan de rechterzijde van de eerste node slepen naar de linkerzijde van de doelnode.

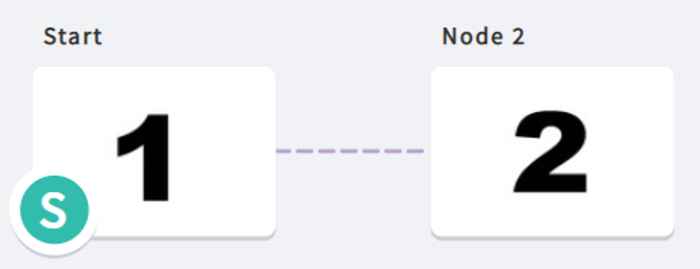
- Default path
Je kunt ook als maker bepalen welke video de kijker als volgende te zien krijgt door middel van een default path. Hierbij wordt de kijker dus geen keuze geboden, maar belandt deze automatisch in de volgende video.
- Dubbelklik op de eerste video.
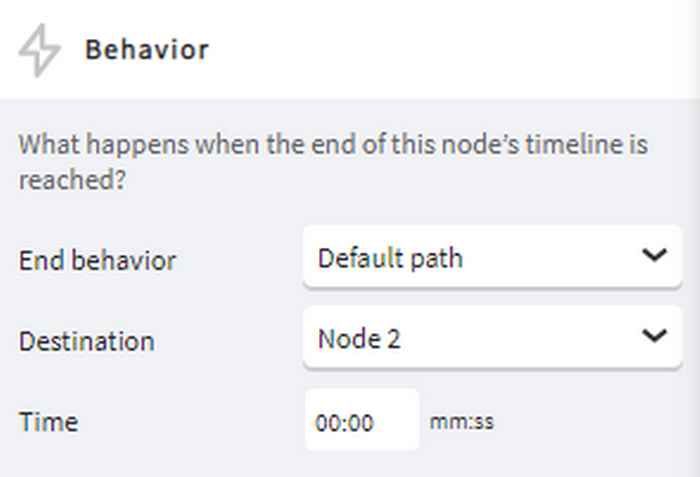
- Ga naar Behavior aan de rechterkant.
- Selecteer bij End Behavior Default path en selecteer bij Destination de doelnode.


- Loop
Je kunt een loop in je Interactive Video bouwen, zodat dezelfde video herhaald wordt of zodat de kijker uitkomt bij een eerder bekeken video. Sleep hiervoor de path connector aan de rechterzijde van een node naar de linkerzijde van een eerder bekeken video.


Hoe kan ik een Interactive Video bewerken?
- Ga naar de Interactive Video
- Klik op Actions en dan op Edit Interactive Video. Je komt op het samenstel-scherm uit.
- Dubbelklik op de (start)node waar keuzevideo’s aan verbonden zijn. Er verschijnt een menu.
- Klik op de hotspot in het beeldscherm. Hier kan je Properties, Behavior en Styles bewerken.
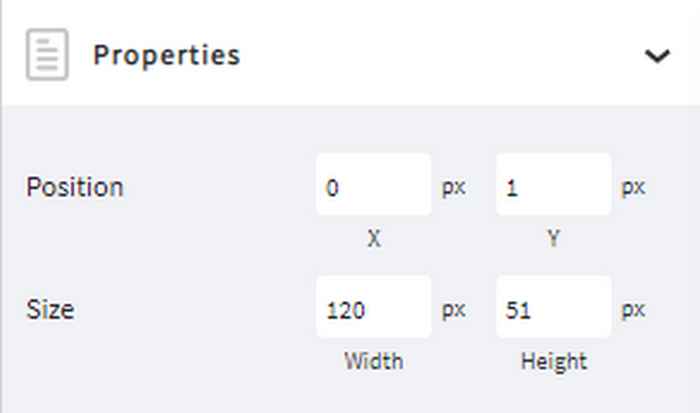
Properties: Stel de positie en de grootte van de hotspot in.

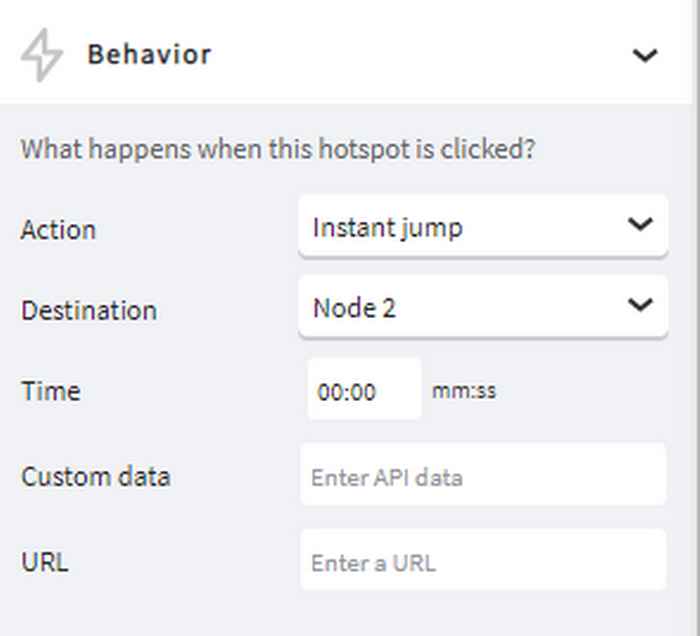
Behavior: Stel in wat er gebeurt als er op de hotspot geklikt wordt.
- Bij Action: Instant Jump gaat de kijker direct naar de betreffende vervolgvideo. De vervolgvideo kan je veranderen bij Destination. Bij Time kan je instellen op welk punt in de vervolgvideo de kijker begint.
- Bij Action: Pause video wordt de video gepauzeerd.
- Bij Action: No action gebeurt er niks.
Je kunt hier ook een URL invoeren. Deze wordt in een nieuw tabblad geopend als er op de hotspot geklikt wordt.

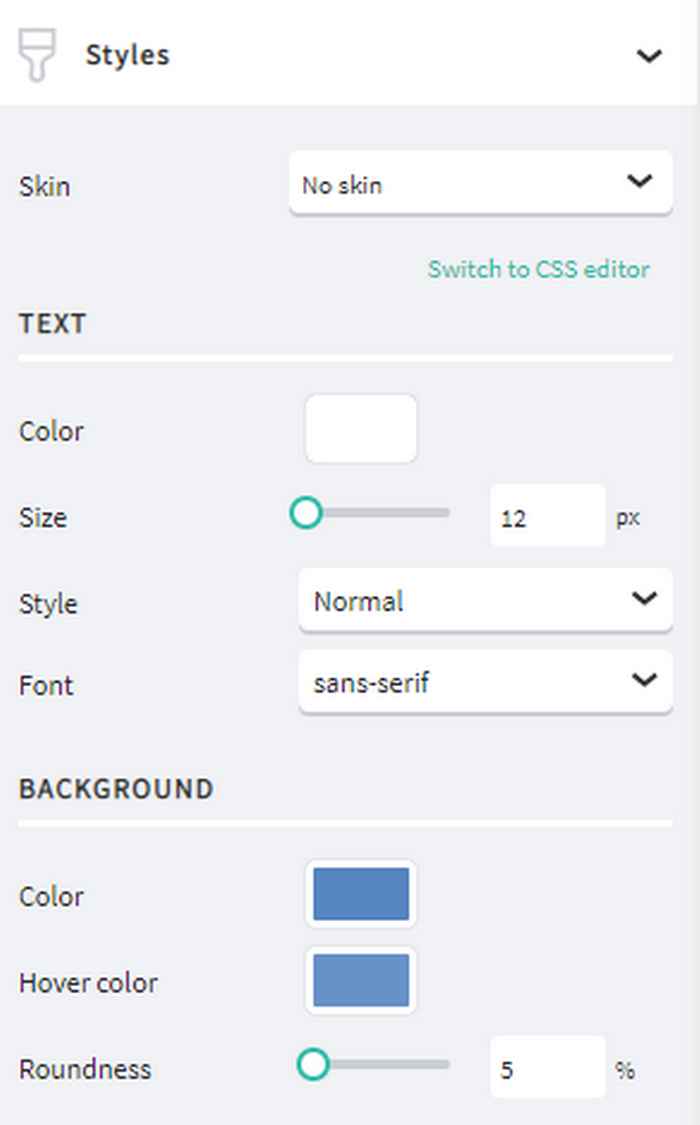
Styles: Stel het uiterlijk (de tekst en de achtergrond) van de hotspot in. Deze instellingen kan je als skin opslaan. Deze skin kan je daarna op andere hotspots in dezelfde Interactive Video toepassen, waardoor je ze er gemakkelijk hetzelfde uit kunt laten zien.

Hoe kan ik een Interactive Video toepassen in mijn onderwijs?
Er zijn vele toepassingen voor Interactive Video in onderwijs. Twee voorbeelden:
- Het gebruik van een Interactive Video om de inhoud beter af te stemmen op de kijker. Zo kan je bijvoorbeeld in een vak studenten hebben met verschillende achtergrondkennis, waarbij het wenselijk is om deze achtergrondkennis gelijk te trekken. Dit kan je doen met een Interactive Video. Je kan in de startvideo voorleggen aan de student: “Weet je wat term X inhoudt? Ga dan naar keuzevideo 1. Weet je niet wat term X inhoudt? Ga dan naar keuzevideo 2.” Keuzevideo 2 biedt meer achtergrondinformatie voor de studenten die deze kennis missen.
- Het gebruik van een Interactive Video om scenario’s te verkennen en kennis te testen. Je kunt een scenario of vraagstuk willen voorleggen aan je studenten met meerdere mogelijke oplossingen, waarbij de student moet besluiten welke oplossing de beste zou zijn. Je kan in de startvideo het scenario of vraagstuk schetsen en daarbij mogelijke oplossingen geven met elk een eigen keuzevideo. De student besluit voor zichzelf wat de beste oplossing is en klikt op de betreffende keuzevideo. In de keuzevideo wordt uitgelegd waarom deze oplossing wel of niet de juiste is.
Tips en tricks voor Interactive Video
- Maak een hoofdmenu om de navigatie door de video makkelijker te maken en zorg ervoor dat elke keuzevideo een videopad naar dit menu heeft. Als de kijker niet meer weet waar hij of zij is, kan deze altijd teruggaan naar het hoofdmenu.

- Houd de videonodes kort om de aandacht van de kijker te behouden. Splits de video in tweeën als je merkt dat deze te lang wordt.
- Probeer de eerste interacties of knoppen in de eerste 30 seconden van de video te zetten. Hoe sneller de kijker begrijpt dat het een lean-forward experience, des te groter de kans dat deze actief meedoet. Zorg er aan de andere kant voor dat er minstens 10 seconden zit voor het introduceren van de knoppen, zodat alle vervolgvideo’s geladen zijn en er een naadloze overgang is.
- Zorg ervoor dat alle belangrijke informatie aan bod is geweest voordat interactieve knoppen verschijnen, om te voorkomen dat de kijker vroegtijdig doorklikt naar de volgende video en zo belangrijke informatie mist.